引入
1
2
3
4
|
本文總瀏覽數 `<span id="busuanzi_value_page_pv"></span>` 次
本文總訪客數 `<span id="busuanzi_value_page_uv"></span>` 人
本站總瀏覽數 `<span id="busuanzi_value_site_pv"></span>` 次
本站總訪客數 `<span id="busuanzi_value_site_uv"></span>` 人
|
新增本站總瀏覽數
以 Stack 為例,預計將訪問人數(VISTOR VIEWS) 放置在首頁右側下方,屬 widget 元件區域。在 VSCode widget 資料夾內新增 vistor-views.html 檔案。
路徑:
themes/hugo-theme-stack/layouts/partials/widget

vistor-views.html 檔案內添加以下程式碼
1
2
3
4
5
6
7
|
<!-- busuanzi -->
<section class="widget">
<h2 class="section-title">VISTOR VIEWS</h2>
<span id="busuanzi_container_site_pv" style="color: skyblue; display: inline; font-size: 24px;">
<span id="busuanzi_value_site_pv"></span>
</span>
</section>
|
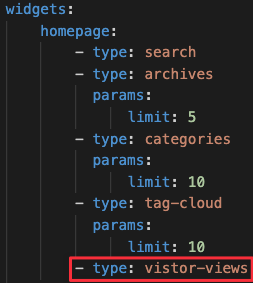
Config 新增 vistor-views 欄位
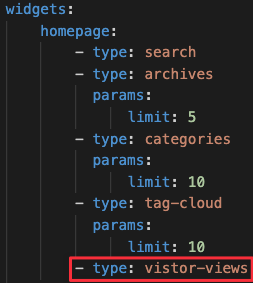
在 config.yaml 檔中加上 vistor-views
1
2
3
4
|
params:
widgets:
homepage:
- type: vistor-views
|

Head
路徑:
themes/hugo-theme-stack/layouts/partials/head/head.html
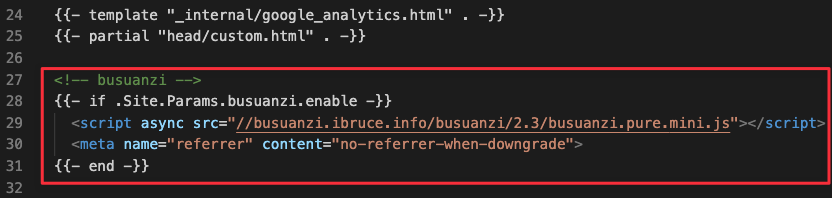
head 檔案內添加以下程式碼
1
2
3
4
5
|
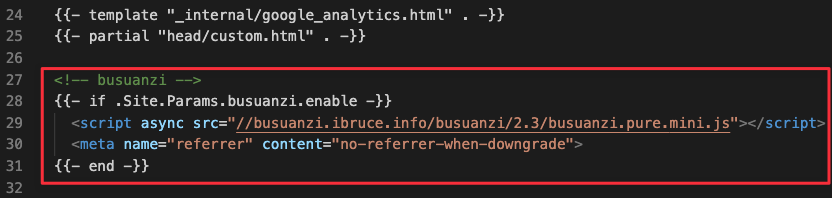
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
|
加在檔案最後面

啟用不蒜子 Busuanzi
回到 config.yaml 檔中加上 busuanzi 啟用
1
2
3
|
params:
busuanzi:
enable: true
|
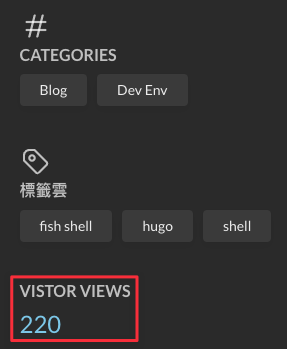
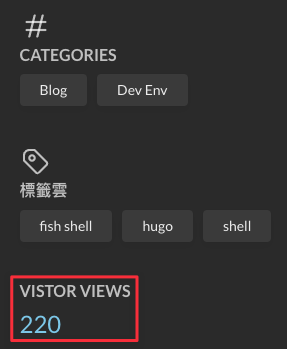
效果

單篇文章加入瀏覽次數
路徑:
themes/hugo-theme-stack/layouts/partials/article/components/details.html
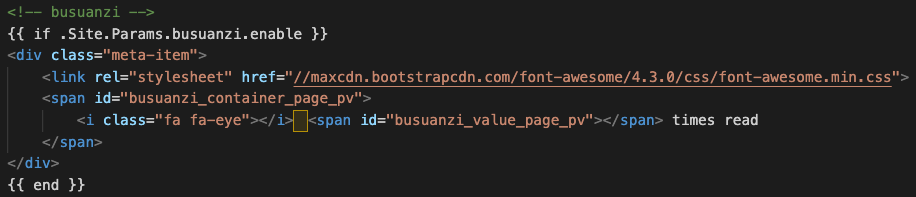
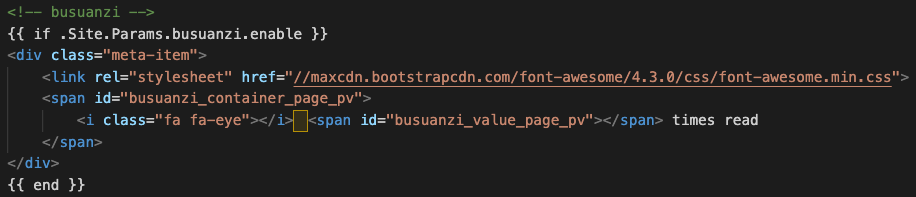
添加以下程式碼
1
|
<span id="busuanzi_value_page_pv"></span>
|

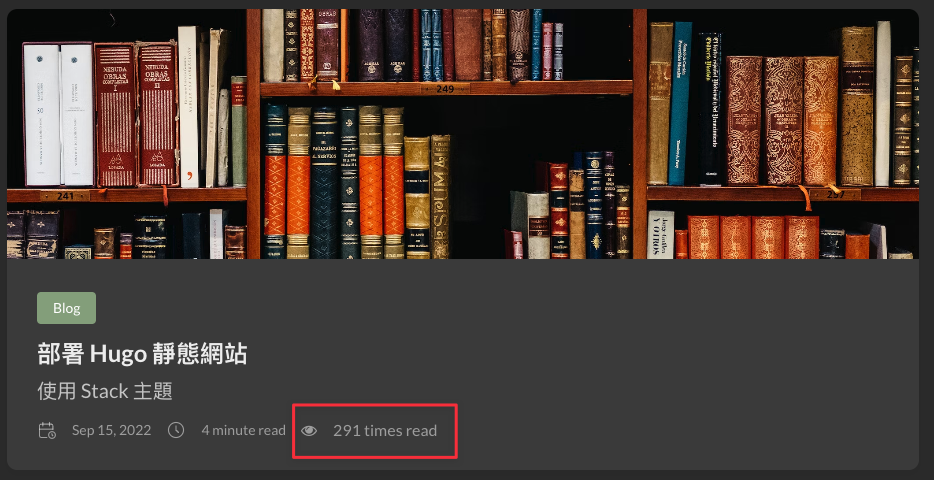
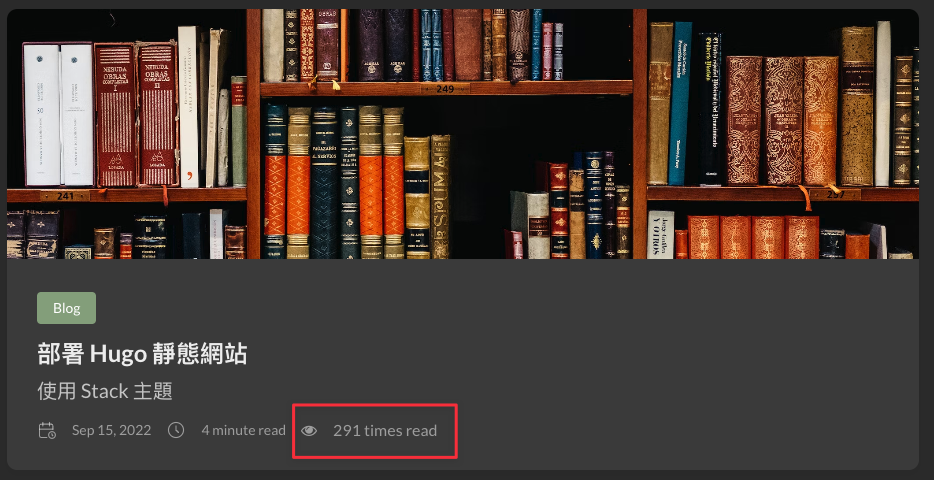
效果

參考連結